아기성장발달계산기, 아이의 성장 속도로 키 큰 아이 만들기
아이를 키우는 부모라면 누구나 아이의 성장속도에 관심이 많을텐데요. 우리 아이가 또래 친구들과 비교했을 때 키가 큰지 작은지, 몸무게가 많이 나가는지 적게 나가는지 등 궁금한 점이 많으실 거예요. 그래서 이번 글에서는 간편하게 이용할 수 있는 아기성장발달계산기를 소개해드리려고 합니다. 미리미리 우리 아이의 성장속도를 꾸준히 확인해야 키 큰 아이, 건강한 아이로 성장할 수 있도록 도울 수 있기에 부모님들께서 아기성장발달계산기를 통해 체크하시길 추천드립니다.

아기성장발달계산기는 어떤 서비스인가요?
아기성장발달계산기는 한국 소아 발육 표준치(KSPR) 데이터를 기반으로 영유아 및 어린이의 신장, 체중 백분위수 정보를 제공하는 서비스입니다. 또한 계산 결과를 토대로 비만도 판정기준인 체질량지수(BMI) 수치를 알려주며, 해당 연령별 권장키/몸무게 범위 내에 있는지 여부를 알 수 있도록 해줍니다.

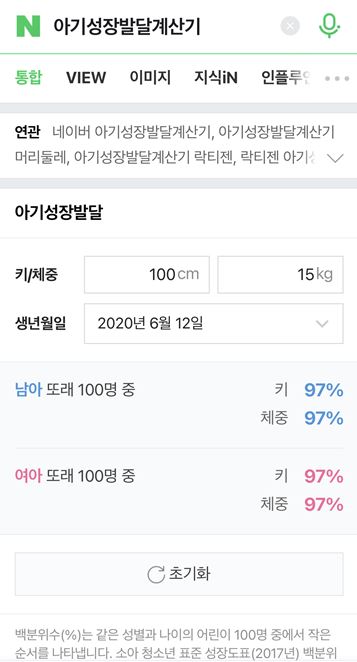
'아기성장발달계산기'는 모바일웹에서만 서비스를 하고 있으니 가볍게 아기성장발달계산하고 싶다면 네이버 모바일웹을 활용해주세요!
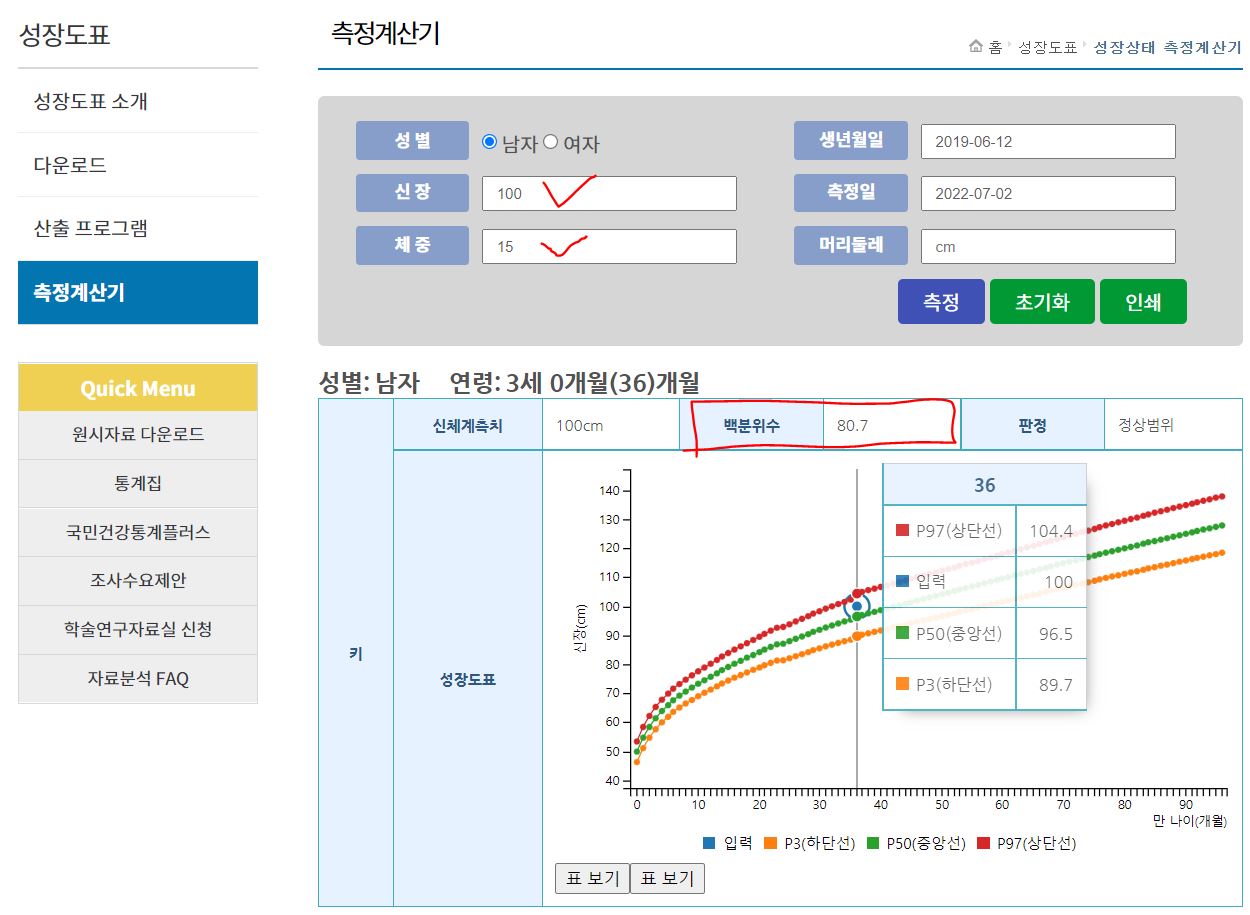
조금 더 상세하게 확인하고 싶다면 질병관리청 국민건강영양조사라는 사이트(https://knhanes.kdca.go.kr)의 성장도표 메뉴에서 성장계산기를 활용해 우리아이의 성장발달을 확인할 수 있습니다. 위 측정 계산기 바로가기 버튼을 누르면 성장계산기 메뉴 화면으로 이동하니 참고하세요! 소아과에서도 위 질병관리청 사이트에서 아이의 성장발달을 확인하고, 상담해주시기에 이용해 보시면 도움이 많이 되실 것 같아요!

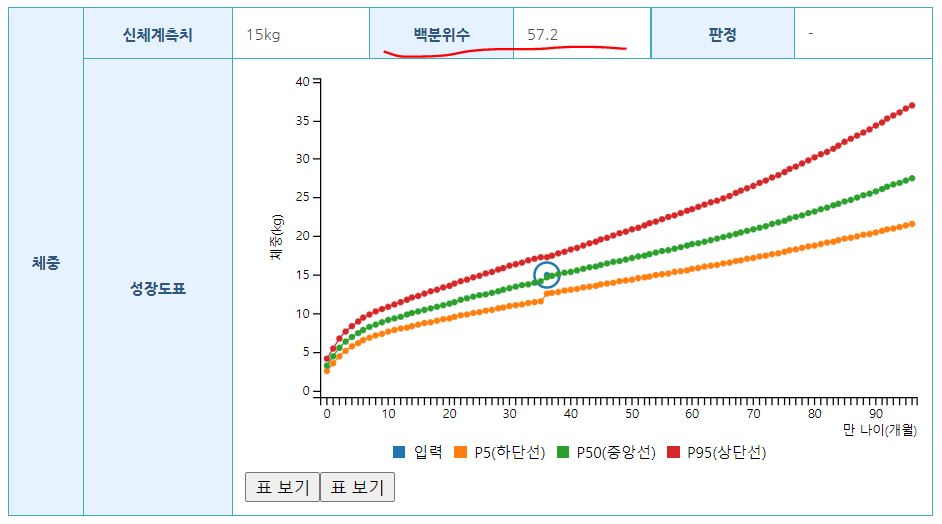
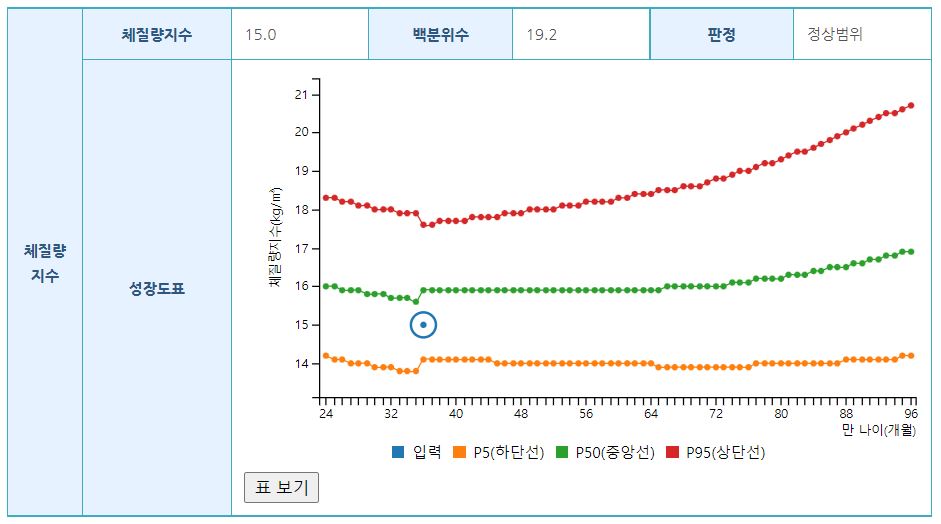
질병관리청 국민건강영양조사라는 사이트에서 아이의 성별, 신장, 체중, 생년월일을 입력해주면 해당 정보에 맞추어 백분위수와 판정 내용이 확인되는데요, 백분위수가 높을 수록 아이의 성장이 조금 큰 편이라는 의미로 받아들이시면 될 것 같아요! 키, 체중, 체질량지수까지 또래 대비 발달 여부가 나오는데요, 그래프로 보기 쉽게 나오니 너무 좋더라구요~



아기 수족구 증상, 빠른 대처법
아기 수족구 증상, 빠른 대처법 수족구는 주로 여름과 가을철에 많이 발생하며 입 안의 물집과 궤양, 손과 발의 수포성 발진 등이 특징인 질환입니다. 특히 어린 아이들이 감염되기 쉬운데 전염
logbrunch.tistory.com
아기성장발달계산기, 머리둘레는 왜 재는거죠?
키 다음으로 궁금해하시는 머리둘레! 머리둘레는 뇌 크기를 나타내는 지표이기 때문에 나중에 지능과 관련이 있다고 합니다. 하지만 너무 걱정하지 않으셔도 될 것 같아요.
아기성장발달계산기, 다른건 다 정상인데 체중이 미달이면 어쩌죠?
저체중아라고 해서 무조건 문제가 있는 건 아니에요. 오히려 영양공급이 부족하면 면역력이 약해져서 질병에 걸릴 위험이 높아지니 주의해야한답니다. 다만 저체중아는 또래 친구들보다 체구가 작기 때문에 세심한 관찰이 필요해요.
아스퍼거증후군, 기이한 행동, 충동조절 우리아이도?
아스퍼거증후군, 기이한 행동, 충동조절 우리아이도? 최근들어 '아스퍼거 증후군'이라는 단어가 많이 들리고 있습니다. 이 용어는 자폐증과 비슷한 증상을 보이는 발달장애 중 하나로, 사회성
logbrunch.tistory.com
다운 증후군 수명, 국제 학술지에 소개된 장수 비결
다운 증후군 수명, 국제 학술지에 소개된 장수 비결 다운증후군이란 염색체 이상으로 생기는 질환입니다. 이 병은 21번 염색체가 정상인보다 1개 많은 3개여서 발생하는데, 특징으로는 지능 저하
logbrunch.tistory.com
아기성장발달계산기란 말 그대로 우리 아이가 얼마나 클지 예상키를 알 수 있는 사이트입니다. 이 곳에서는 간단한 정보 입력만으로도 현재 키와 체중 등을 고려해서 미래의 자녀분의 신장과 체중을 예측해주는 서비스를 제공하고 있답니다. 아이가 커나가는 동안 꾸준히 이용하면 유용한 사이트인만큼 부모님이라면 꼭 아시고, 잘 활용하시길 바랍니다!
'현실과 건강' 카테고리의 다른 글
| 코막힘 뚫는법, 감기/알레르기 답답한 코 바로 해결! (0) | 2023.08.31 |
|---|---|
| 생리똥, 나는 유독 생리때만 왜 똥을 쌀까? (0) | 2023.08.27 |
| 진득찰 단백질, 식물성 단백질 진득찰 과하면 독! (2) | 2023.08.22 |
| 에스로반 연고, 여드름 안심 치료제? 부작용 알고 쓰세요! (1) | 2023.08.17 |
| 백혈구 수치 낮으면 나타나는 증상(이유/질환/치료방법/음식) (1) | 2023.08.14 |
